The Company
FMGSuite is a marketing platform for financial advisors, providing tools to build a dynamic website and allowing them to easily share content with their audience on social media, all while complying with the various financial regulations that exist.
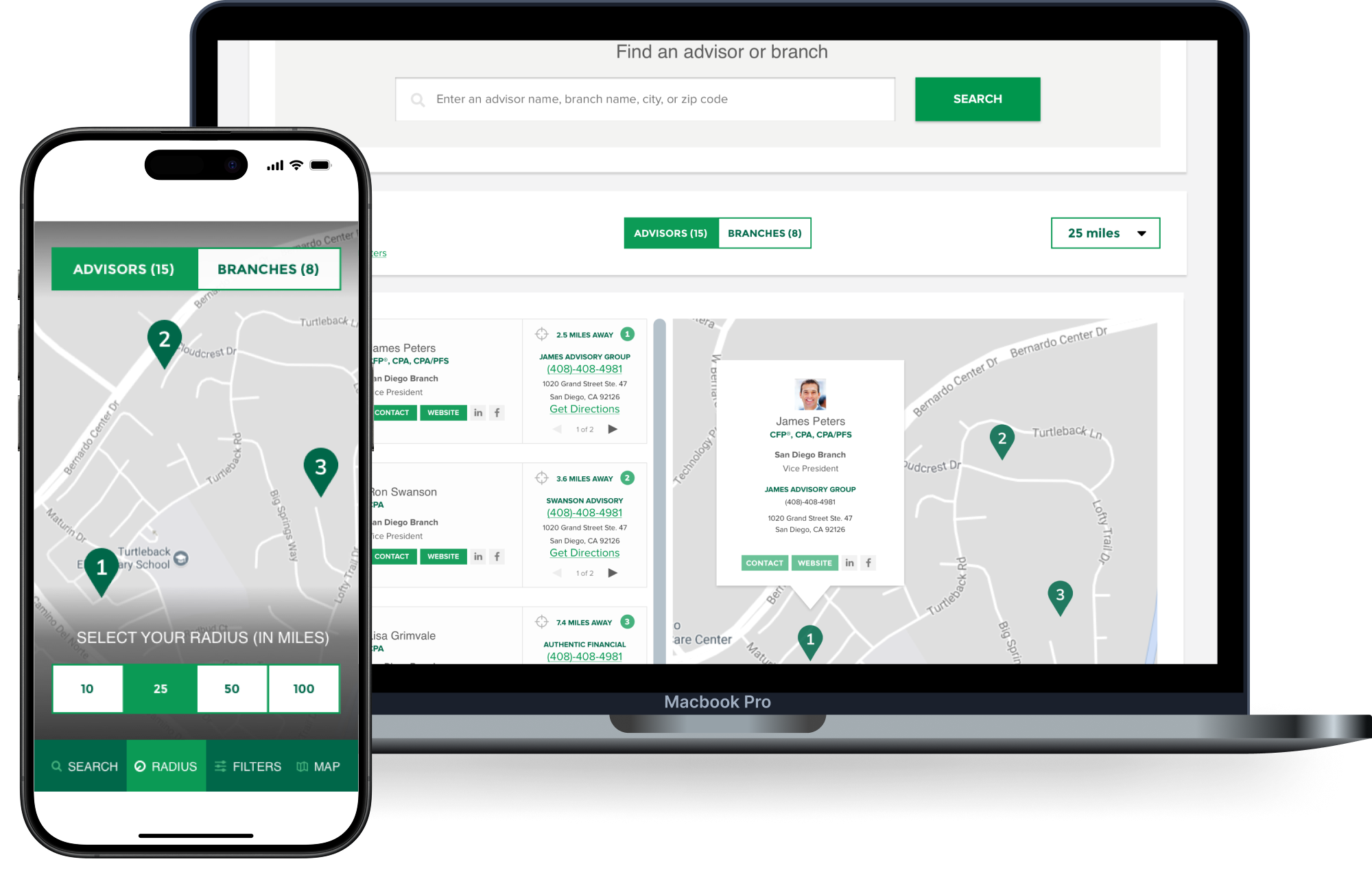
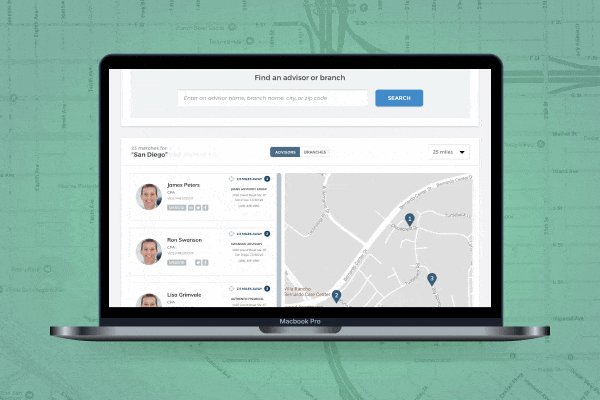
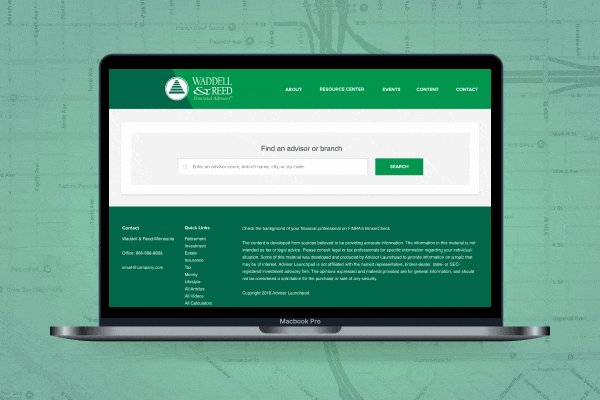
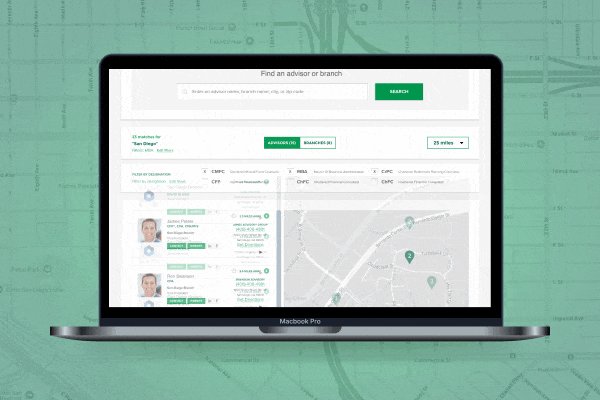
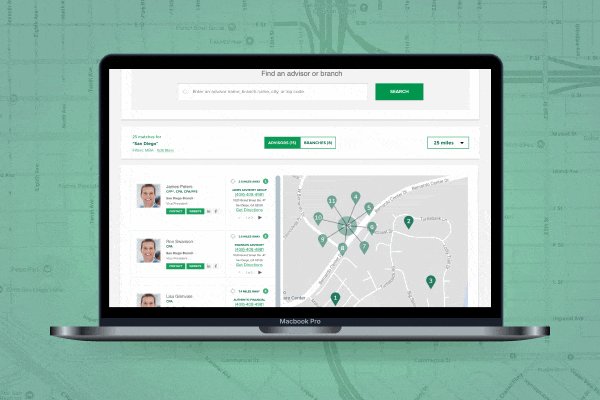
While working at FMGSuite, the company was beginning to expand into the enterprise market, serving larger firms with many advisors under one roof, instead of just focusing on independent financial advisors.
While working at FMGSuite, the company was beginning to expand into the enterprise market, serving larger firms with many advisors under one roof, instead of just focusing on independent financial advisors.